En el mundo del diseño web, existen herramientas indispensables para dar forma a las ideas antes de su materialización. Entre ellas, destacan los diagramas esquemáticos, también conocidos como wireframes o bocetos de página. Estos elementos visuales, carentes de detalles estéticos, sirven como brújula para diseñadores y desarrolladores, permitiéndoles planificar la estructura y la distribución de una página web de manera organizada y eficiente.
A modo de planos arquitectónicos (nos encanta llamarlos los arquitectos web 😉), los diagramas esquemáticos detallan la ubicación de los elementos clave dentro de un sitio web, incluyendo menús, textos, imágenes y formularios. De esta manera, se establece una jerarquía visual clara, facilitando la navegación intuitiva para los usuarios finales.
Si estás buscando dar tus primeros pasos en la creación de wireframes o estás buscando perfeccionar tus habilidades, te traemos una comparativa 3 herramientas clave que te ayudarán a llevar tus diseños al siguiente nivel. 🚀
¿Y por qué nos parece interesante que sepas todo esto? Porque hay una serie de beneficios que estos planos de “arquitectura web” pueden tener para ti si estás empezando a crearlos:
Beneficios de los diagramas esquemáticos para los wireframes:
- Visualización temprana de la estructura web: Permiten visualizar la organización general del sitio web antes de invertir tiempo y recursos en el desarrollo completo.
- Mejora de la comunicación entre equipos: Facilitan la comunicación entre diseñadores, desarrolladores y clientes, asegurando una comprensión compartida de la visión del proyecto.
- Identificación temprana de problemas de usabilidad: Permiten detectar y corregir problemas de usabilidad en las primeras etapas del diseño, evitando costosos cambios posteriores.
- Aumento de la eficiencia del desarrollo: Agilizan el proceso de desarrollo al establecer una base sólida sobre la cual trabajar.
Seguro que ahora te ha terminado de picar la curiosidad. ¡Sigue leyendo para conocerlas!
Estas son las 3 herramientas de generación de wireframes que tienes que conocer sí o sí
1. Balsamiq
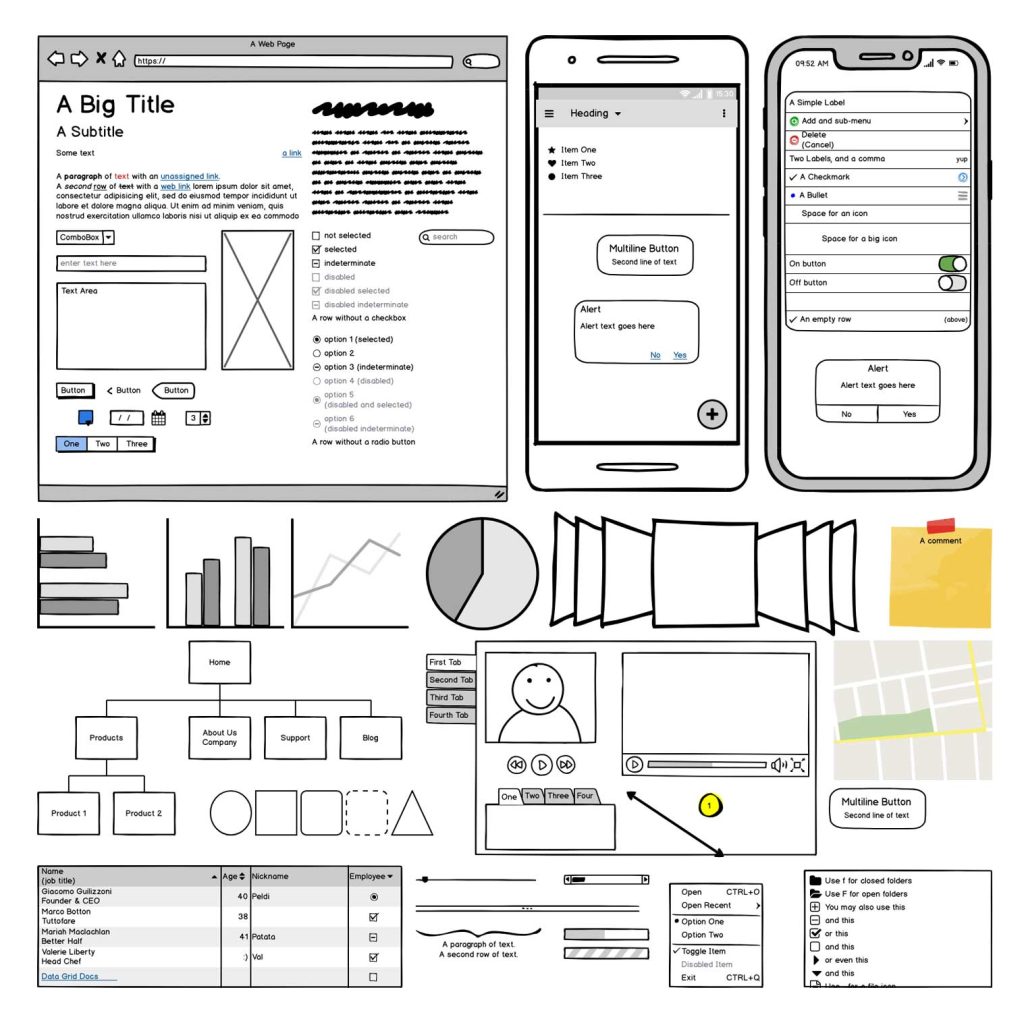
Un clásico de la creación de wireframes, Balsamiq destaca por su simplicidad y enfoque en la funcionalidad. Su amplia biblioteca de elementos prediseñados, que imitan bocetos a mano, te permite crear wireframes rápidos y efectivos sin necesidad de grandes habilidades artísticas. Por todo esto, ya imaginarás que se tratarán de wireframes de baja fidelidad, pero eso si, ¡darán en el clavo de la funcionalidad sin distracciones de diseño!
Ventajas:
- Interfaz intuitiva y fácil de usar, ideal para principiantes.
- Amplia biblioteca de elementos prediseñados.
- Posibilidad de crear wireframes colaborativos.
- Exportación a diferentes formatos, como PNG, PDF y SVG.
Desventajas:
- Las opciones de personalización son limitadas en comparación con otras herramientas.
- La versión gratuita tiene algunas restricciones.
Ejemplo de uso:
Si estás desarrollando un sitio web para una pequeña empresa local, Balsamiq es ideal para las primeras etapas del proyecto. Puedes crear wireframes que representen las diferentes páginas del sitio, como la página de inicio, sobre nosotros, servicios y contacto. La naturaleza de baja fidelidad de Balsamiq anima a los clientes y equipos a centrarse en la funcionalidad y la disposición, asegurando que los fundamentos del sitio estén bien definidos antes de pasar a una fase de diseño más detallada.
2. Figma
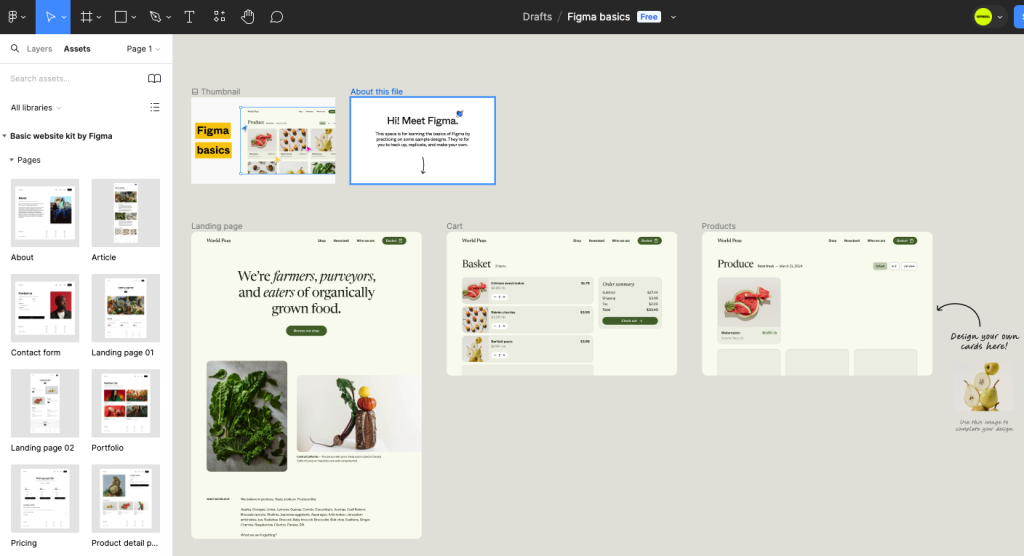
No lo decimos nosotros, lo afirman los usuarios. Se ha convertido en una de las herramientas más populares para el diseño de interfaces de usuario y creación de wireframes. Su característica más destacada es su capacidad de colaboración en tiempo real, permitiendo que varios miembros del equipo trabajen en un mismo proyecto simultáneamente, algo esencial en entornos de trabajo remoto.
Además, tiene una excelente capacidad de crear prototipos interactivos de alta fidelidad, lo que facilita mucho el trabajo a la hora de generar el diseño UX de una página web. ¡Su interfaz intuitiva te hará el proceso mucho más fácil!
Ventajas:
- Interfaz intuitiva y moderna.
- Amplias opciones de personalización para crear wireframes y prototipos.
- Funciones colaborativas en tiempo real.
- Capacidad para crear prototipos interactivos de alta fidelidad.
- Plantillas ya generadas por otros usuarios que puedes usar.
Desventajas:
- La versión gratuita tiene algunas limitaciones en cuanto a número de proyectos y almacenamiento.
- La curva de aprendizaje puede ser un poco más pronunciada que en otras herramientas.
Ejemplo de uso:
Imagina que estás trabajando en un proyecto para una tienda en línea. Con Figma, puedes crear un wireframe interactivo que muestra la disposición de la página de inicio, la página de productos y el carrito de compra. Puedes añadir notas y comentarios directamente en el diseño, permitiendo que los desarrolladores y otros diseñadores aporten sus sugerencias de inmediato. Además, y como hemos comentado anteriormente, al permitir crear prototipos interactivos, facilita la presentación de cómo funcionarán las diferentes partes del sitio web, bien sea al cliente final o a los propios compañeros del equipo.
3. Adobe XD
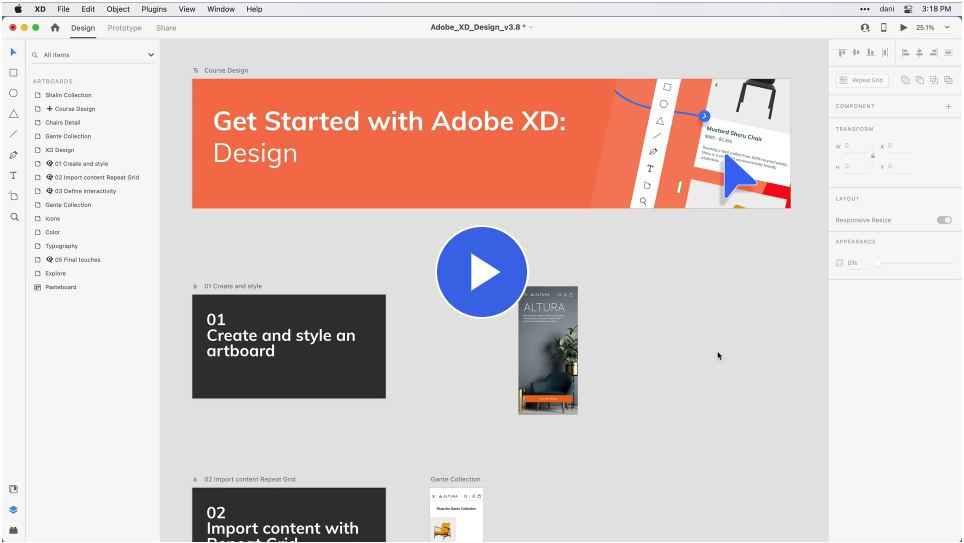
Adobe XD es una herramienta de diseño de experiencia de usuario y creación de prototipos que forma parte del ecosistema Adobe Creative Cloud. Es especialmente apreciada por su capacidad de crear prototipos interactivos y su integración con otras herramientas de Adobe, como Photoshop e Illustrator.
Ventajas:
- Amplias opciones de diseño vectorial para crear wireframes y prototipos.
- Funciones avanzadas para la creación de prototipos interactivos.
- Integración con otros productos de Adobe.
Desventajas:
- Requiere una suscripción a Adobe Creative Cloud.
- La curva de aprendizaje puede ser un poco más pronunciada que en otras herramientas.
Ejemplo de uso:
Imagina que estás trabajando en un proyecto para rediseñar el sitio web de una empresa de servicios financieros. Con Adobe XD, puedes comenzar creando wireframes simples que muestran la disposición de las páginas de inicio, servicios y contacto. Luego, puedes enriquecer esos wireframes con elementos visuales creados en Photoshop e Illustrator. Adobe XD permite añadir interacciones y animaciones, facilitando la creación de un prototipo que puedes presentar a los clientes para obtener retroalimentación antes de iniciar el desarrollo.
En definitiva, Adobe XD es una herramienta ideal para diseñadores profesionales que buscan una herramienta completa para crear wireframes, prototipos y diseños de interfaces de usuario con potentes funciones vectoriales.
Comparación y elección de la herramienta adecuada
La elección de la herramienta adecuada dependerá de varios factores, incluyendo el tipo de proyecto, el equipo involucrado y las preferencias personales. Aquí te dejamos una breve comparación para ayudarte a decidir:
- Balsamiq es la mejor opción para wireframes de baja fidelidad, permitiendo una rápida iteración en las etapas iniciales del diseño. Perfecto para pequeños proyectos o fases iniciales de proyectos más grandes.
- Figma es excelente para la colaboración en tiempo real y la creación de prototipos interactivos. Ideal para equipos distribuidos.
- Adobe XD se destaca por su integración con otras herramientas de Adobe y su capacidad para crear prototipos interactivos con animaciones. Ideal para quienes ya están en el ecosistema Adobe.
Y para finalizar… ¿Qué podemos sugerirte?
La elección de la herramienta adecuada puede marcar una gran diferencia en la eficiencia y calidad del trabajo. Figma, Adobe XD y Balsamiq son tres de las mejores opciones disponibles, cada una con sus propias fortalezas y casos de uso ideales. Evaluar las necesidades específicas de tu proyecto y equipo te ayudará a seleccionar la herramienta que mejor se adapte a tus requerimientos y te permitirá crear sitios web efectivos y atractivos.
Si quieres hacer tu propia web pero tienes dudas, desde Captabilidades, podemos ayudarte a definir el mejor proceso para la creación de la misma. Déjanos tus datos de contacto y ¡empecemos a volar!